お店の情報を登録しましょう
お店に来店してもらうためには、まずはお店の存在を知ってもらう必要があります。
ここではユーザーの目に留まる店舗ページ設定のポイントをご説明します。
1. コース
「会社の飲み会で利用できる飲み放題付きコースがいい」「女子会で利用できる見た目や質にこだわったコースがいい」など、利用シーンによってニーズも変わります。様々なニーズに応えられるようコースを充実させるとともに、コースのウリが伝わるよう工夫しましょう。
コース登録時のチェックポイント
コース名
具体的なコース内容とコースのウリがイメージできるコース名にしましょう。
コース説明
季節のコースやおまかせコースなど、仕入れによりメニューが変更になる場合も、ある日の一例としてメニュー内容を記載すると、選ばれやすくなります。
コース写真
コース全容が把握できる写真や、コースのウリが伝わる写真(メイン料理・内観など)が設定されているとコースの魅力がより伝わります。
コース料金
来店時のトラブル防止の為、税率の総額表示・割引額が正しいかを確認しましょう。

悪い例:コースに含まれるメニューや写真情報がなくイメージが伝わりにくい。
良い例:コースの内容が具体的にわかる。コースのイメージが伝わる写真が設定されている。
コース登録後のチェックポイント
おすすめコースに「おすすめ」設定をしましょう
おすすめしたいコースを1つ選択し ”おすすめマーク”を表示させることが可能です。はじめて利用するユーザーやどのコースにするか迷っているユーザーが選びやすく、予約にも繋がりやすくなります。
並び順を工夫して人気のコースやおすすめのコースをアピールしましょう
上位3つのコースは店舗ページトップへも表示されるので、おすすめしたいコースや人気のコースを3つめまでに置くと選ばれやすくなります。
2. メニュー
メニュー内容や料金が分からないなど、情報が不足していると、ユーザーは店舗ページから離脱してしまう可能性が高くなります。提供しているメニュー表を撮影し、「メニュー写真」に掲載しましょう。
メニュー登録時のチェックポイント
メニュー表の写真を撮影しメニュー写真に掲載しましょう
写真ギャラリーから、メニュー写真をアップすることができます。ピントが合っていない・画質が粗い写真は、拡大してもメニュー内容を確認できる写真に差し替えましょう。
3. クーポン
はじめての利用を検討しているユーザーや、他のお店と迷っているユーザーにはクーポンが来店のきっかけとなる場合があります。ネット予約でもクーポンを利用できるように設定しましょう。
クーポン登録時のチェックポイント
お店で提供しているクーポンを全て掲載しましょう
クーポンをきっかけに来店に繋がる可能性があるため、お店で提供しているクーポンは全て登録していただくことをお勧めします。
ネット予約でクーポンを利用できるようにしましょう
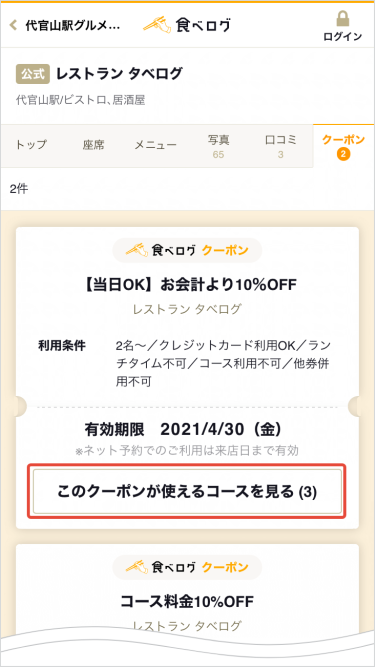
電話予約時・来店時だけでなく、ネット予約時にもクーポンを使えるように、各コースや席のみ予約との紐付けができます。選択されたコースは、クーポンページで「このクーポンが使えるコース」として表示されるため、クーポンページからコースのネット予約が入りやすくなります。

4. 座席情報
「接待で利用できる個室席を利用したい」「デートでカウンター席を予約したい」など、席タイプを重視してお店探しをするユーザーにアピールできます。
座席情報登録時のチェックポイント
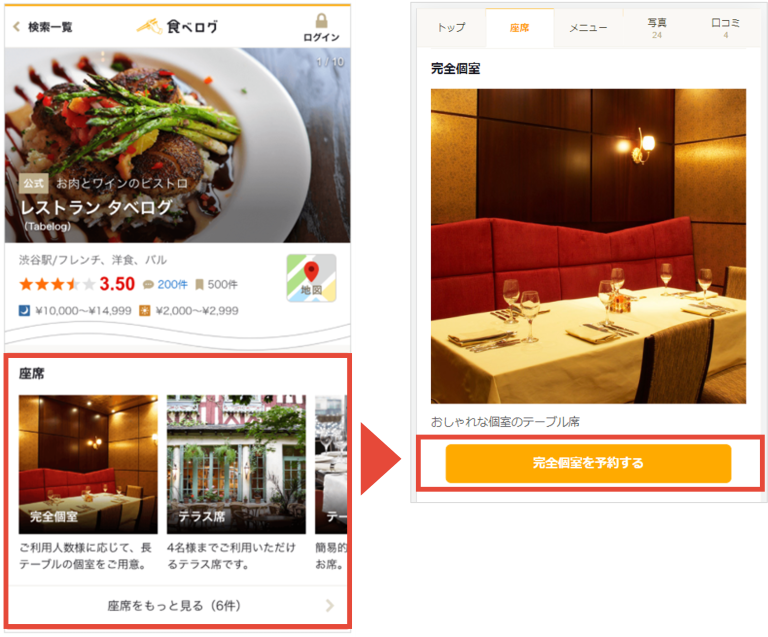
各席タイプごとに席の雰囲気が伝わる写真を設定しましょう
席の雰囲気を重視してお店を選ぶユーザーも多くいます。お店にある席タイプは全て掲載し、各席タイプに対し、写真を1枚以上設定しましょう。また、座席情報とネット予約席をどちらも登録しておくことで、座席情報ページから席指定のネット予約が入りやすくなります。

5. 店舗詳細情報
設定いただいた詳細情報は、食べログサイト上での検索条件として使用されるため、より多くの詳細情報を設定いただくと、ユーザーに検索されやすくなります。
店舗詳細情報のチェックポイント
住所などお店の重要情報を正しく登録しましょう
住所はビルの階数、施設名称まで記載があるかを確認しましょう。
お店の詳細情報が最新で正しい情報かを定期的に確認しましょう
営業時間/定休日/交通手段/個室の有無/席数/駐車場/禁煙・喫煙/サービス料・チャージの有無/お子様同伴の可否/予約時の注意事項等、お店の基本情報です。検索時の絞り込みにも関わりますので、変更がある場合は更新をしましょう。
お店の位置情報が正しく設定されているか確認しましょう
位置情報(地図のピンの差し位置)が間違っている場合、ユーザーが来店時に迷ってしまいます。商業施設の場合は施設内のピンの位置まで確認しましょう。